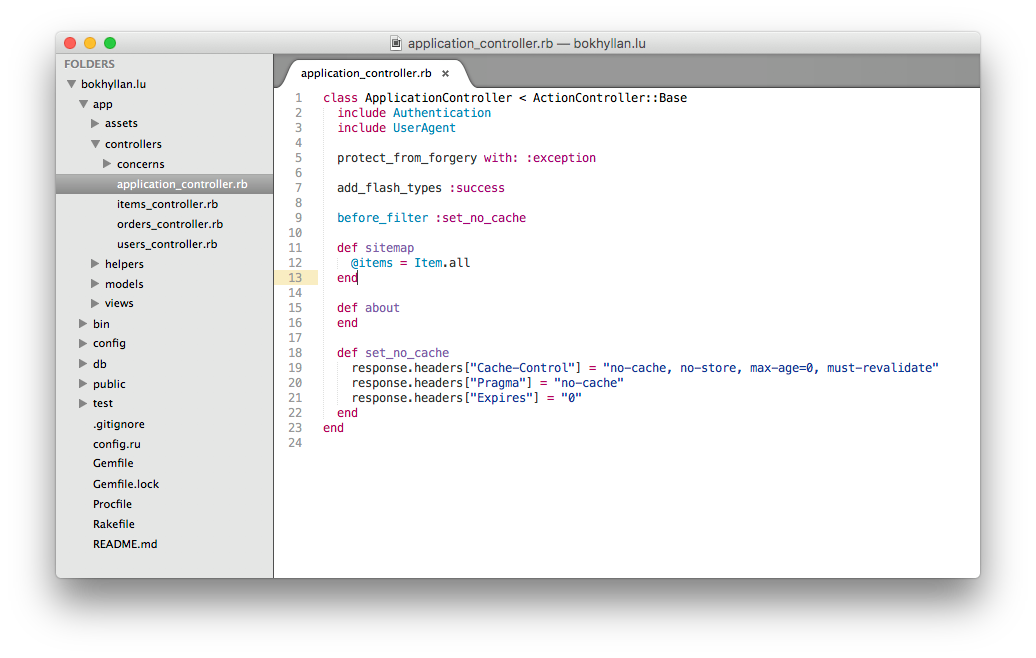
Github Color Theme
Similar syntax highlighting to GitHub
Details
Installs
- Total 55K
- Win 27K
- Mac 17K
- Linux 11K
| Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | Dec 10 | Dec 9 | Dec 8 | Dec 7 | Dec 6 | Dec 5 | Dec 4 | Dec 3 | Dec 2 | Dec 1 | Nov 30 | Nov 29 | Nov 28 | Nov 27 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 1 | 2 | 2 | 0 | 0 | 0 | 4 | 1 | 1 | 1 | 0 | 1 | 1 | 1 | 0 | 0 | 1 | 1 | 4 | 1 | 1 | 3 | 2 | 0 | 1 | 3 | 2 | 2 | 3 | 0 | 5 | 3 | 0 | 4 | 1 | 3 | 1 | 3 | 1 | 3 | 2 | 2 | 6 | 2 |
| Mac | 0 | 1 | 2 | 0 | 0 | 1 | 0 | 1 | 0 | 2 | 0 | 2 | 0 | 2 | 2 | 1 | 1 | 0 | 3 | 3 | 2 | 2 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 1 | 2 | 1 | 0 | 1 | 0 | 0 | 0 | 2 | 0 | 2 | 3 | 2 | 1 | 1 | 0 | 1 |
| Linux | 1 | 0 | 0 | 2 | 1 | 1 | 1 | 0 | 0 | 2 | 0 | 1 | 0 | 0 | 1 | 3 | 1 | 0 | 2 | 1 | 3 | 1 | 0 | 1 | 1 | 2 | 2 | 0 | 1 | 0 | 0 | 0 | 0 | 2 | 1 | 1 | 1 | 0 | 1 | 1 | 0 | 0 | 0 | 2 | 0 | 2 |
Readme
- Source
- raw.githubusercontent.com
GitHub Sublime Theme

Installation
Using Package Control
Open Tools -> Command Palette.... Search for Package Control: Install Package and click enter. Wait for
the available packages to show up and then search for GitHub Color theme. Click enter and the theme should
be installed.
Using Git
Locate your Sublime Text 2 Packages directory by using the menu item Preferences -> Browse Packages....
While inside the Packages directory, clone the theme repository using the command below:
git clone https://github.com/AlexanderEkdahl/github-sublime-theme.git
Download Manually
- Download the files using the GitHub .zip download option
- Unzip the files
- Copy the folder to your Sublime Text 2
Packagesdirectory
Activating the color theme
Preferences -> Color Scheme -> GitHub.
Bonus Options
If you want even more GitHub likeness you can add the following to your user settings
{
"font_size": 12.2,
"font_face": "Courier",
"font_options": ["subpixel_antialias"],
"line_padding_bottom": 1,
"line_padding_top": 1
}
Contributing
All contributions are welcome. Ruby, Haskell and HTML highlighting are almost identical to the GitHub highlighting.
